Ethereum и Solidity - Урок 04 - Создание интерактивного фронтенда

Какова правильная архитектура приложения, которое должно работать с блокчейном (и чем она отличается от традиционной архитектуры)? Какие библиотеки использовать? Как настроить окружение?
Я обозреваю первоклассный курс “Ethereum and Solidity: The Complete Developer’s Guide” (https://www.udemy.com/course/ethereum-and-solidity-the-complete-developers-guide/)
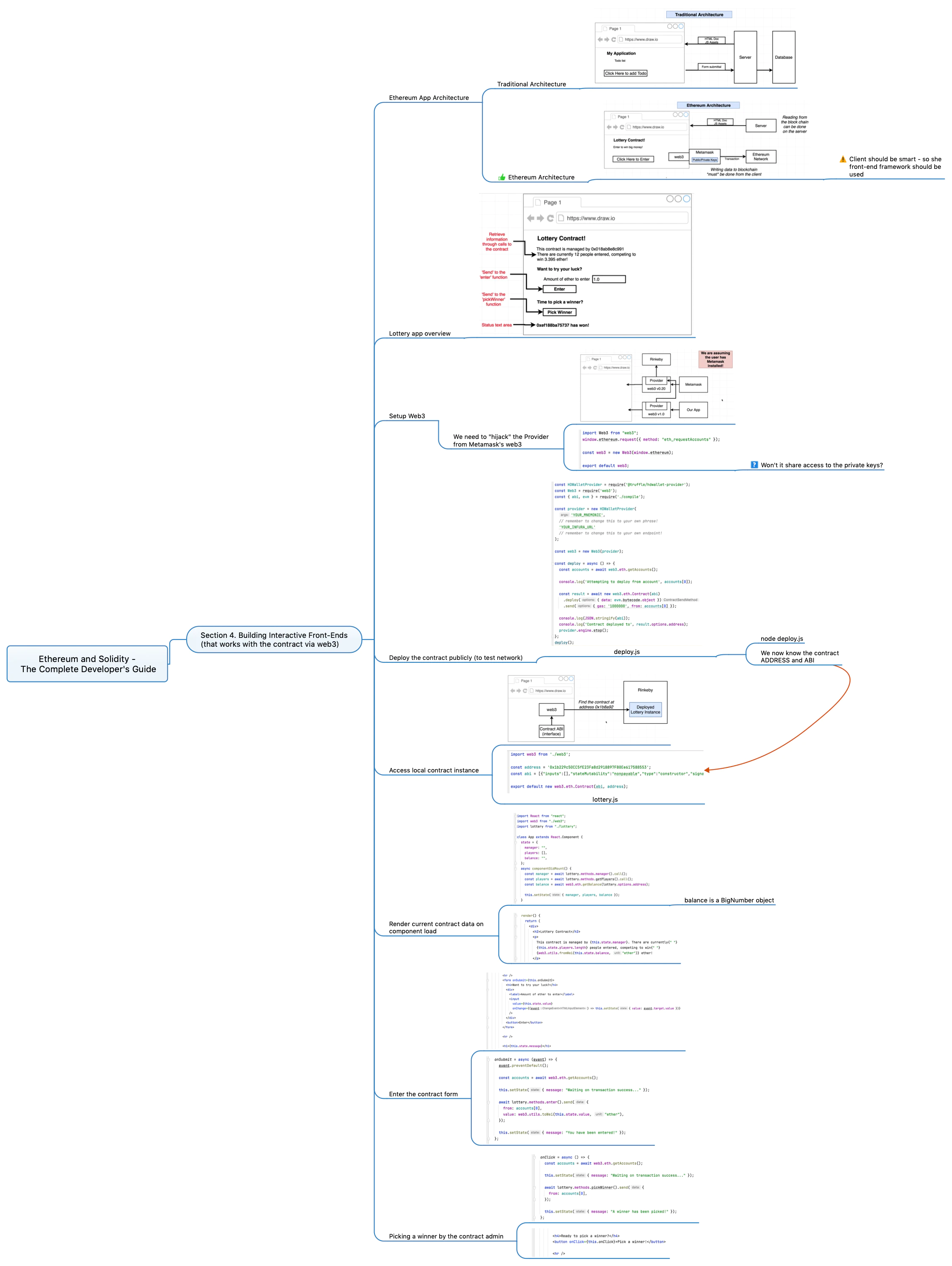
Урок 4 содержит пошаговое руководство по созданию простого фронтенд-приложения, которое работает со смарт-контрактом на блокчейне с использованием web3.
Как обычно, делюсь своей ментальной картой: