Сравнение Front-end фреймворков: Angular, React, Vue

При запуске нового проекта по разработке ПО необходимо выбрать технологию для Frontend. В настоящее время существуют три ведущие технологии: Angular, React и Vue.
Но как выбрать из них?
Наша команда имеет опыт работы со всеми из них, но обычно выбор делается на основе «кто доступен в команде, и что они предпочитают».
Я хотел более глубокое сравнение плюсов и минусов, и я нашел его в отличном коротком курсе Udemy:
React JS, Angular & Vue JS - Quickstart & Comparison
Этот курс сравнивает фреймворки с технической точки зрения - подробный обзор того, как именно вы собираетесь строить frontend: связка данных, обработка событий, структурирование кода, а также какие ограничения и преимущества у вас есть.
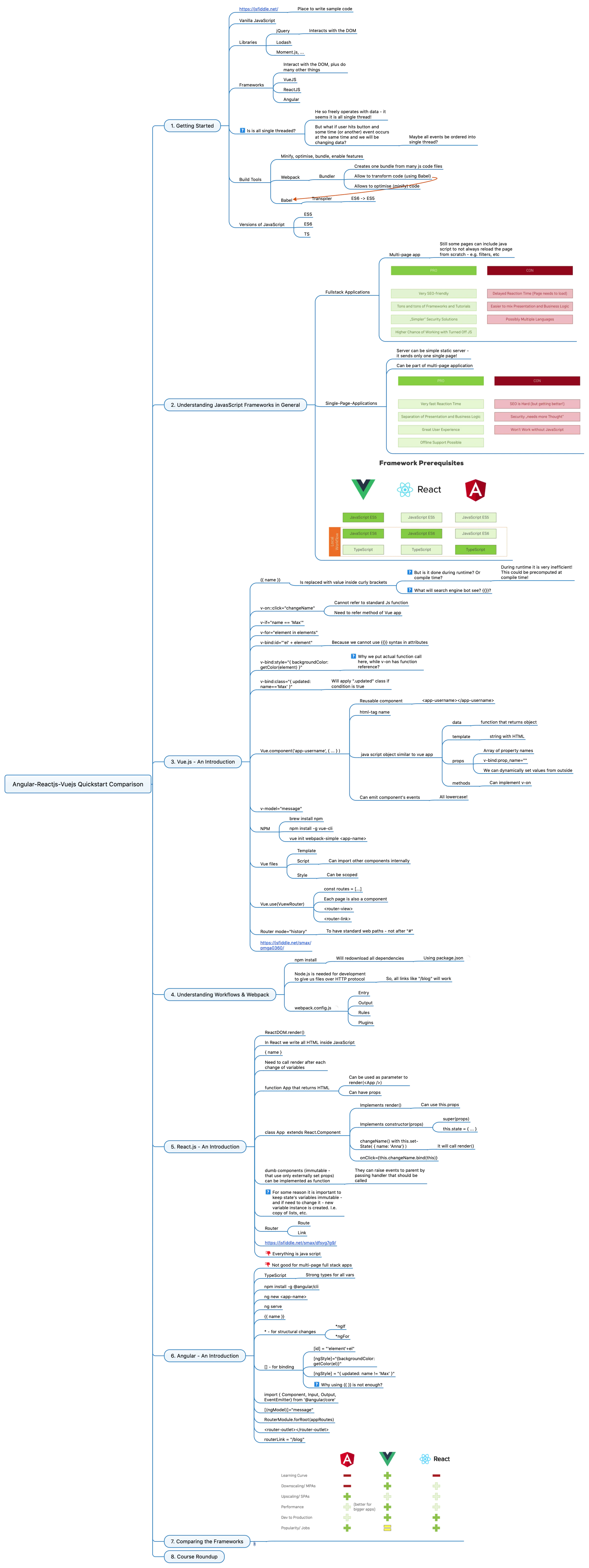
Как всегда, я подготовил майнд-мапу, чтобы запомнить ключевые вещи, которые я узнал из курса:

Скачать полную майнд-мапу в PDF
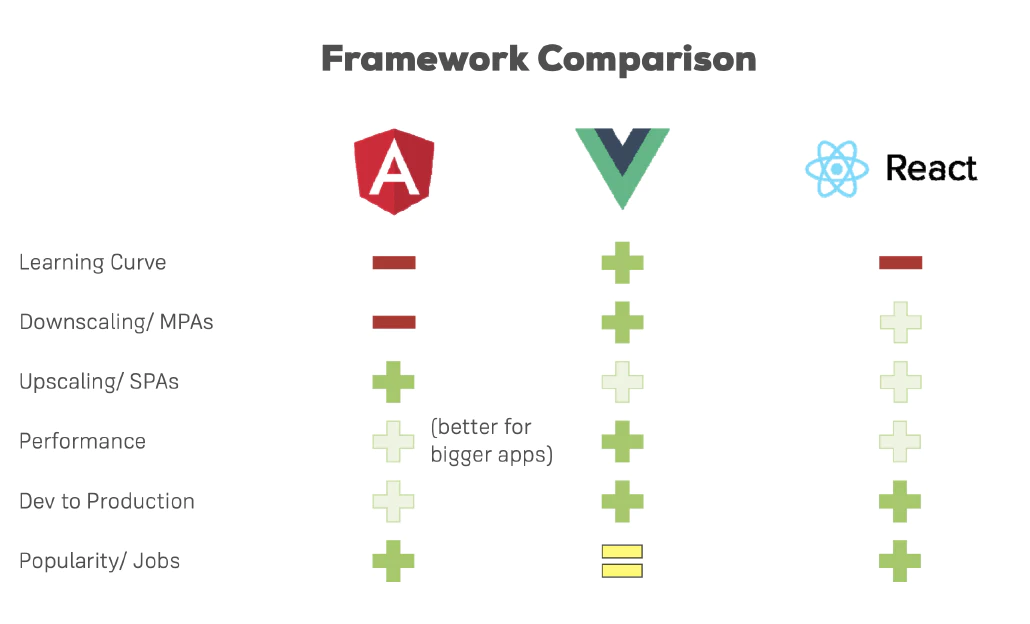
Если вам просто нужно быстрое сравнение, вы можете найти его на следующих слайдах: