Comparison of Front-end frameworks: Angular, React, Vue

When you are starting a new software solution need to select a technology for Frontend. There are currently three leading technologies: Angular, React, and Vue.
But how do you choose from them?
Our team has experience with all of them, but usually the choice is made on the basis “who is available from the team and what they prefer”.
I wanted a deeper Pros and Cons comparison, and I found it in great short Udemy course :
React JS, Angular & Vue JS - Quickstart & Comparison
This course compares frameworks from a technical perspective - a detailed overview of exactly how you are going to build a frontend: data binding, events processing, structuring code, and what limitations and advantages you have.
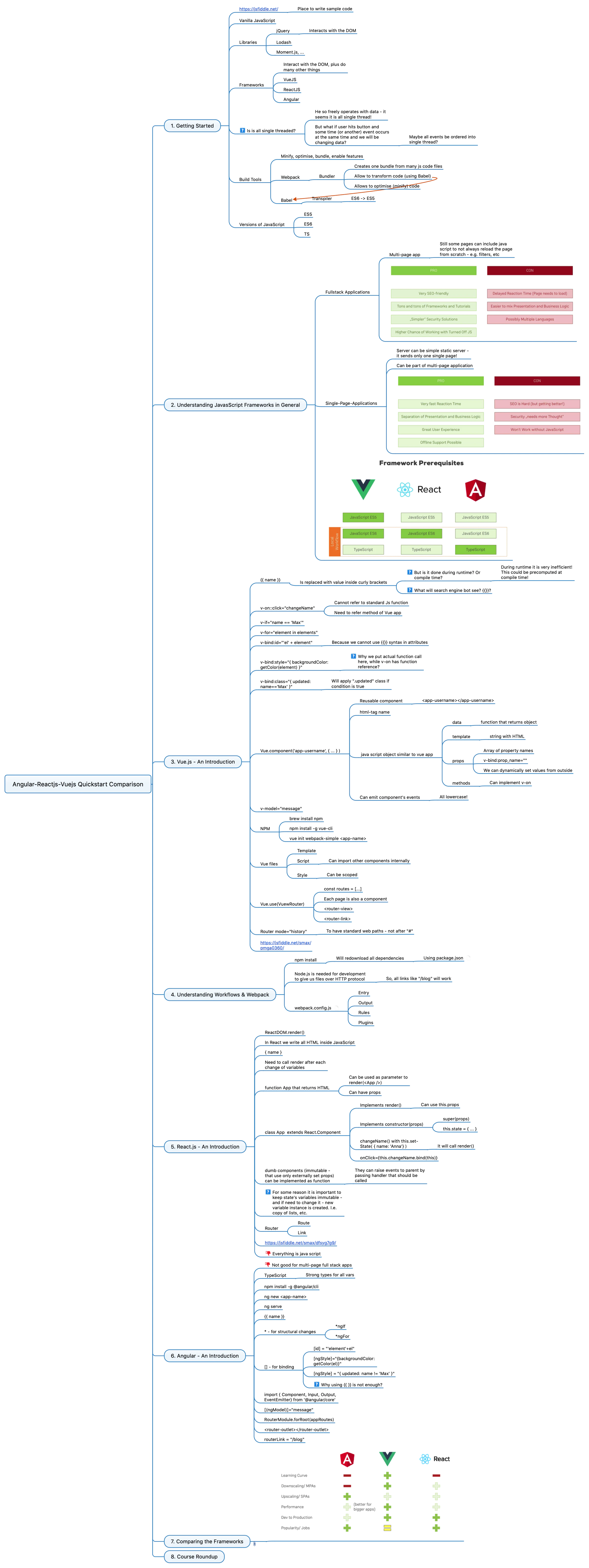
As always, I prepared a mind map to remember the key things I learnt from the course:

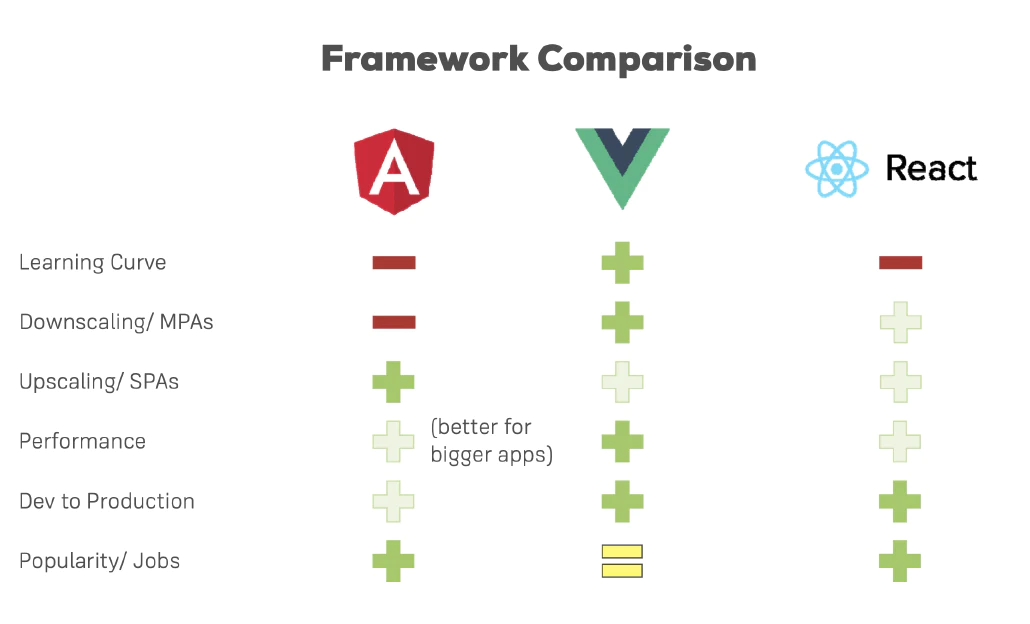
If you just need a quick comparison, you can find it on the following slides: