Ethereum and Solidity - Lesson 04 - Building interactive Front-Ends

What is the right architecture for the app that should work with blockchain (and how it differs from traditional web architecture)? What libraries to use? How to configure environment?
I am overviewing excellent course “Ethereum and Solidity: The Complete Developer’s Guide” (https://www.udemy.com/course/ethereum-and-solidity-the-complete-developers-guide/)
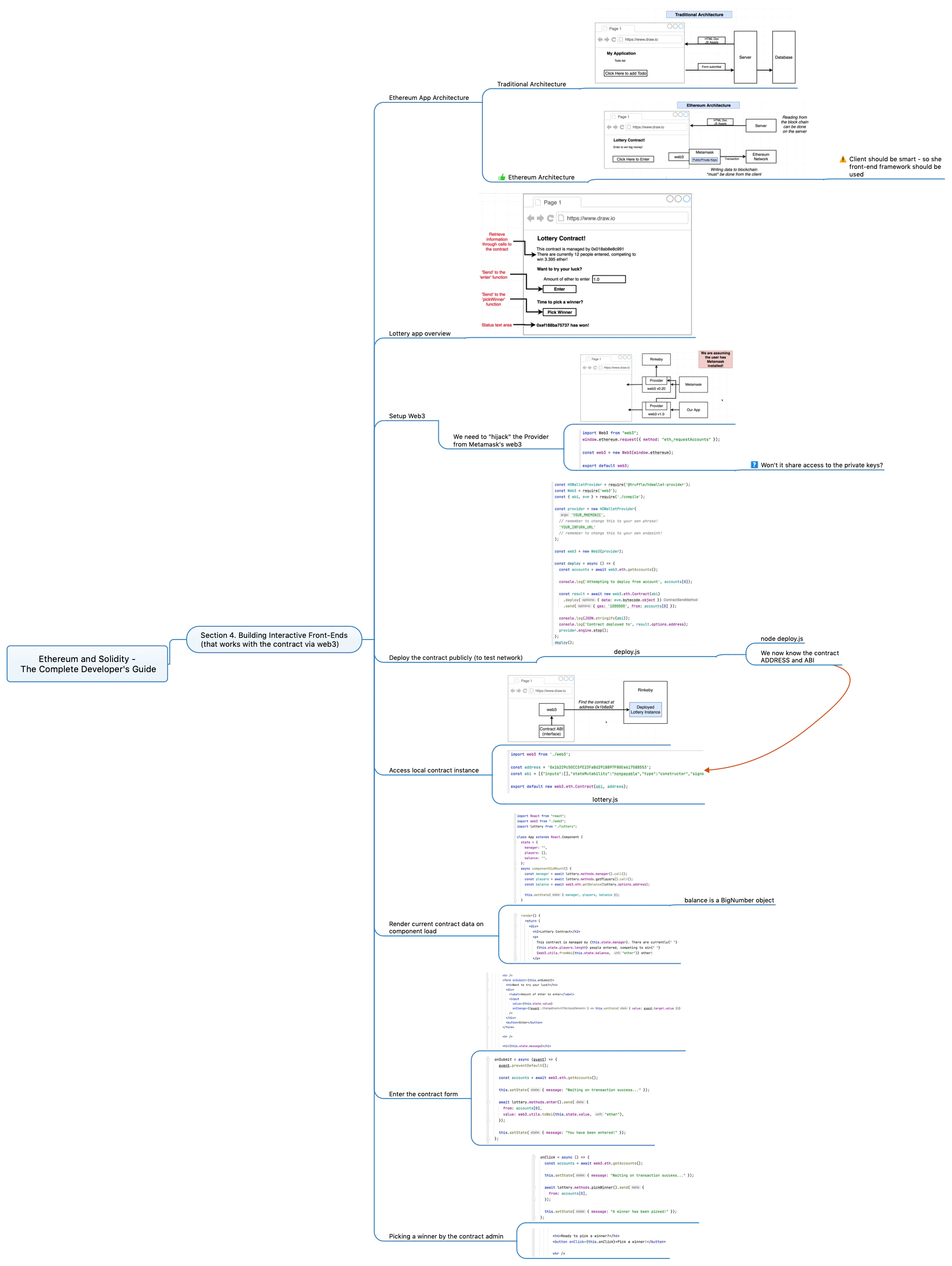
Lesson 4 contains a step-by-step guide on how to build a simple front-end app that works on with smart contract on blockchain using web3.
Sharing my mind map as usual:

See also:
- Ethereum and Solidity - Lesson 02 - Smart Contracts with Solidity
- Ethereum and Solidity - Lesson 03 - Advanced Smart Contracts
- Ethereum and Solidity - Lesson 06 - Ethereum Project Infrastructure
- Ethereum and Solidity - Lesson 05 - Real Projects with Ethereum
- Ethereum and Solidity - Lesson 01 - What is Ethereum